Warp Speed: 4 Tips For Improving Website Speed
Into Warp Drive: 4 Tips For Improving The Speed Of Your Website
Star Trek gave us warp drive, a technology which allowed you to travel faster than the speed of light.
Your visitors won’t expect warp drive, but they will darn sure demand that your site operates as quickly as humanly possible – if it doesn’t they will quickly turn away, and leave before they’ve bought any of your products.
It doesn’t matter what the benefit of your site is to your customers, if they’re leaving before they’ve completed your call to action then your site isn’t doing the job that it was built for.
To help you achieve this, I’ve donned Mr Scott’s shirt and listed 7 tips that’ll get your site moving as close to warp speed as possible.
So, without further ado…
Minimize HTTP Requests
Approximately 80% of the load time for each of your site’s web pages is taken up by downloading the different files that make up the page.
Examples of these include:
● Flash
● Images – static and animated
● Shockwave
● Audio
Every one of these files causes an HTTP (Hypertext Transfer Protocol) request to be made each time that your customers click onto the page.
An HTTP request is when your web browser requests a file from your web server – like at a restaurant, you place your order and the waiter delivers it and in this case your website has ordered an image.
If lots of HTTP requests are made by your site’s web pages this will slow down the loading and running time of the different paged, reducing the speed of your site.
Using Google Chrome’s Network panel lets you see how many HTTP requests your site is making. Once you’ve checked this, you should remove any unnecessary images, or any other files, on your website.
By making sure that you have as few elements to your site’s web pages as possible, you will improve the overall speed of your site.
Use a CDN (Content Delivery Network)
CDNs were developed in the late 1990’s as a response to issues with extreme bandwidth – bandwidth is the amount of data available to complete any web based requests (such as when you stream music from Spotify) and the less data there is the slower a site runs.
These requests are defaulted to the server of the site which you are visiting – you may be living in Utah, but the site you are visiting may be located in Vancouver.
The globalisation of businesses means that your website could be accessed from China, Romania, Germany, Spain, Argentina – literally anywhere on the planet – at all and any times.
Using a CDN connects your site visitors to the closest server to them. This is great for the speed of your website because it means only users who share your server will use it to access your site. This can save as much as 60% of your bandwidth.
There are a huge number of CDN’s on the market. jsDelivr is a great open source option, which is WordPress compatible, and servers over 20 billion requests a month:

Credit: jsDelivr
Cache to retain a stash of data
Cache is enormously important to the speed of your site.
It is a data storage component which works by retaining the data of your customers when they visit your site.
This helps your site to run more quickly because instead of having to recompute results, or source the data from a slower source, to acquire your visitors data, it is able to take it from the cache data – more caching = faster system performance.
To increase the site speed for your businesses, you can add a caching plugin to your site.
If you have built your site using an open-source content management system (CMS) like WordPress, you can add plugins such as Yoast, WP Total Cache, or WP Super Cache to cache your customers data.

Credit: WordPress
If your site has been created using a closed-source platform, such as Shopify, then you will not need to worry about adding a caching app to your site.
This is because a closed-source platform offer a hosted solution for your business. The benefit of which is that the company hosting your site then looks after optimizing its performance, which means that your site will have built in caching functionality.

Credit: Shopify
Replace Your YouTube Code
YouTube is the second most popular site on the planet and, with over 5 billions videos viewed per day, the most popular platform for viewing video content.
Your site can feature a variety of videos from YouTube:
● Training videos
● Product videos
● Topical videos
● Marketing videos
– any sort of video –
The convention for uploading YouTube content onto sites is for it to be embedded.
Embedding the video means that the YouTube logo show on the video, it can also help the video to receive additional views on YouTube – adding greater authority to your video content.
However, adding YouTube videos via embed can reduce the speed of your site.
This is because embedding the video means that your site’s web page has to download Javascript resources, CSS, and images to allow your customers to play the video, all of which slows your site down. This download process happens even if the video isn’t played.
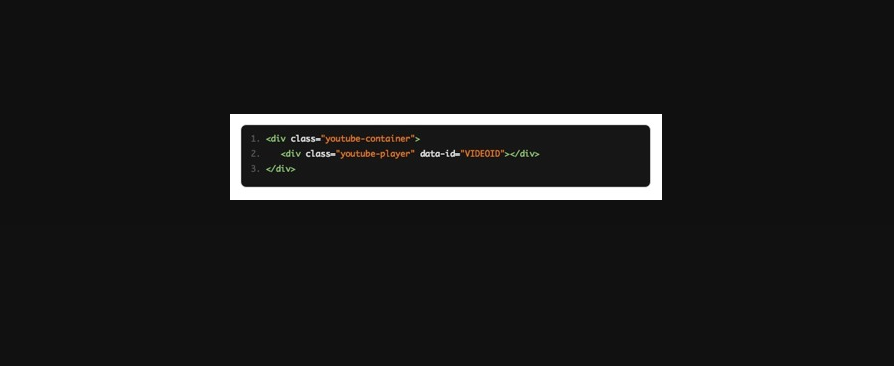
You can improve your site speed by adding the below code to your site:

Credit: Target Marketing
You then replace the “ VIDEO_ID” with the ID of the video that you are uploading.
The benefit of doing this is that it reduces the amount of downloads your site makes when playing a YouTube video, thus making your site run faster.
More and more people are surfing the web on a daily basis, with the daily active users numbering 3.77 billion in 2017, compared with 864 million in 2014.
This means that the number of potential visitors for your site is increasing by the day, which makes it essential that your site is as fast as possible.
– 40% of people will abandon your site if it doesn’t load within 3 seconds and if your site isn’t capable of loading at this speed, you’ll be losing customers every day –
Implementing my 4 tips will help your site run faster, meaning that you are able to retain your audience for long enough to turn them from visitors into customers – which is exactly what it should be doing.
Author:

Victoria Greene is a branding consultant and freelance writer. On her blog, VictoriaEcommerce, she shares tips on ecommerce and how brands can take advantage of developments in technology. She is passionate about using her experience to help brands improve.