How To Speed Up A WordPress Website
Having a fast website is now considered an important ranking factor when trying to get to the top spots on Google. Below we’ve outlined 5 steps you can take to improve the overall performance and speed of your WordPress website.
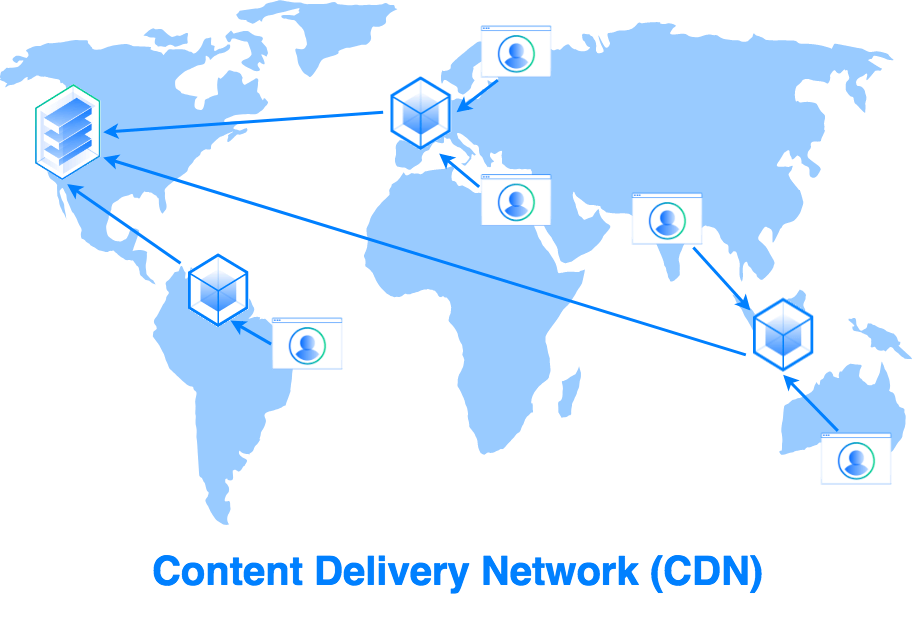
Use a Content Delivery Network (CDN)

There are many CDNs available today, cloudflare, cloudfront and stackpath to name a few. CDNs work by caching static content of your website on their local country specific servers. This means a visitor from your site who lives in the UK will be served the static cached content from a local UK based CDN server, similarly a visitor from Germany would be served the cached content from a server based in Germany or near to their location to speed up website loading times. Not only do CDNs speed up the delivery of your content to your visitors, they can also act as security filter, allowing you to mitigate DDoS attacks fast.
Benefits of a CDN include:
- Increased availability of your website due to stored cached content
- Faster page load times for your global audience
- Better security and fast filtering of DDoS attacks
- Low latency / more responsive website for visitors
- Your server load will decrease due to cached content being served on the CDN
- You will save money due to less server load/bandwidth being used
Use a cache plugin

Cache plugins work by storing static content locally on the server and compressing and optimising scripts and images to improve loading times for visitors. There are many WordPress cache plugins to choose from, W3 Total Cache, WP Super Cache, WP rocket to name a few. Web browsers work by storing cache locally on computers, cache plugins work by storing cache locally on servers, both speed up the browsing experience for visitors.
Benefits of a WordPress cache plugin include:
- Faster browsing and better user experience
- People on slower connections can load your site faster
- Improve your websites SEO by fast loading times
- Reduce load on your server due to cached content
Optimise images for speed

Websites all have huge amounts of images on them and many of them are uploaded in high quality. High quality format images means large sized image files which in turn means slowing loading of pages for your website visitors. There are several ways to opimise images on your WordPress website that are quick and easy. As we mentioned above, you should use caching and CDNs, these will help, however there is more you can do with specific plugins, one example is Smush. Smush is a very clever plugin that will compress your images when you upload them into your WordPress Media location, saving space on your server and file size so that images load faster for your visitors. You may also consider using a nextgen image format other than PNG and JPG that was developed by Google and can be highly compressed. The format is known as WEBP and is available via automatic image optimisation through paid CDN plans. Cloudflare for example has a $20 a month Pro plan that includes Polish™ which converts your images to WEBP format for faster loading.
Benefits of WordPress image optimisation include:
- Faster browsing and better user experience
- People on slower connections can load your site faster
- Improve your websites SEO by fast loading times
- Reduce load on your server due to cached content
- WEBP is seen as a modern image format by Google which may help SEO.
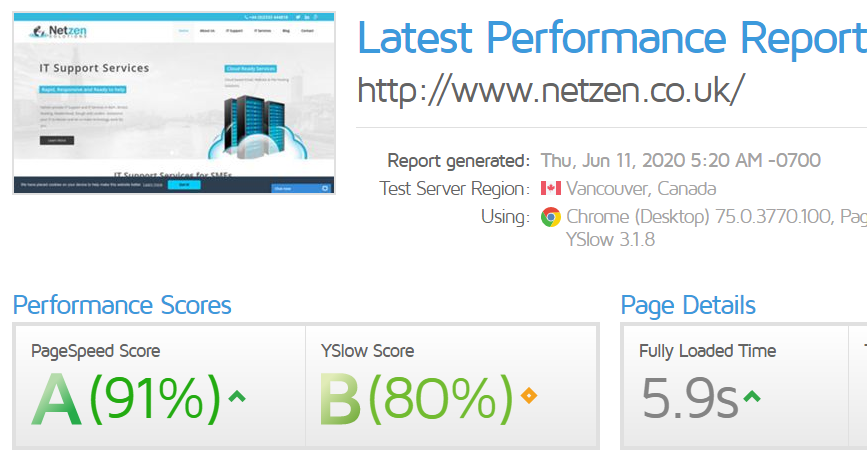
Utilise Lazy Loading and website performance statistics

GTMetrix is an extremely useful site to gauge how fast your website is. It tests your website on both a fast and slow connection such as 3G and gives you performance scores for both. It also breaks down in red and orange what scripts and images are causing your website to load slowly. With this knowledge in hand you can utilise something called lazy loading. One example of lazy loading is when you render/load the website code and images up until the browser folder/scroll, showing the visitor what they need to see and then when the visitor scrolls down further the rest of the website is loaded. This ensures the initial load time is fast and keeps the website visitors on the website without clicking off. It also serves to benefit your loading time as seen by Google which in turn will help your SEO.
Benefits of reviewing website performance and lazy loading:
- Review every script and image on your website and its performance
- Remove scripts or lazy load scripts and images to improve First Meaningful Paint (FMP) times.
- Improve website speed for fast and slow connections
- Boost your SEO score by optimising your Core Web Vitals
- Improve user experience and reduce bounce rates